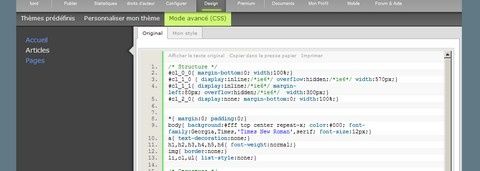
Voici un CSS détaillé pour savoir quelle ligne modifie quoi.
/*---------------- elements principaux ---------------*/
/*---------------- les styles ci-dessous affectent l'ensemble des éléments de la page n'ayant pas de style propre ou hérité --------------*/
body { margin:0px; padding:0px; background-color:#F6F6F6; font-family: Verdana, Helvetica, Arial, sans-serif; font-size:x-small;}
h1 { color: #5B6B7C; font-size: 20px; } /*titre des pages*/
h2 { color: #5B6B7C; font-size: 15px; }
h3 { color: #5B6B7C; font-size: 12px; }
a { text-decoration:underline; color:#5B6B7C; font-size:110%; } /* liens des pages */
a:hover { text-decoration:none; color:#5B6B7C} /* liens survolés */
legend { color:#5675A4; padding-left:5px; padding-right:5px;}
li { list-style-type:none; } /* listes non ordonnées */
img { border:0px solid #FFFFFF; } /* images */
input { border:solid 1px #D8D7D7; font-size:100%; background-color:#FFFFFF; color:#5675A4; } /* boutons, champs texte */
/* --------------- Structure -------------------- */
/* les styles ci dessous definissent l'aspect du blog quelle qu'en soit la structure (2-3 colonnes...)*/
#centrePage { width:100%;}/*div contenant la page sert à centrer le blog*/
#global { margin-left:auto; margin-right:auto; position:relative;}/*colonne principale, contient toutes les colonnes du blog*/
#main { margin-bottom:5px; background-color:#FFFFFF; border:1px solid #DFDFDF;}/*colonne principale contenant les articles*/
#content { overflow:hidden; margin:0px;}/*contenu de la colonne main*/
#rightnav { }/*colonne de droite*/
#leftnav { }/*colonne de gauche*/
/********************************************************************************************************/
/* GESTION DU POSITIONNEMENT SELON LES DIFFERENTES
STRUCTURES */
/*------------------------------------------------------------------------------------------------------*/
/*/! Attention la modification des informations ci-dessous peut entrainer la déformation de votre blog */
/********************************************************************************************************/
#global {width:800px;}/*definie la taille du blog*/
/*~~~~~~~~~~ structure 1 colonne principale + 1 colonne à
droite~~~~~~~~~~*/
#deuxColDroite #main { position:relative; float:left; overflow:hidden; width:595px; }/*colonne principale*/
#deuxColDroite #rightnav { position:relative; float:right; margin-bottom:5px; width:195px;}/*colonne de droite*/
/*~~~~~~~~~~ structure 1 colonne principale + 1 colonne à gauche~~~~~~~~~~*/
#deuxColGauche #main { position:relative; float:right; overflow:hidden; width:595px; }/*colonne principale*/
#deuxColGauche #leftnav { position:relative; float:left; margin-bottom:5px; width:195px;}/*colonne de gauche*/
/*~~~~~~~~~~ structure 1colonne à droite + 1 colonne principale + 1 colonne à gauche~~~~~~~~~~*/
#troisCol #main { position:relative; float:left; overflow:hidden; width:400px; margin-left:5px;}/*colonne principale*/
#troisCol #rightnav { position:relative; float:right; margin-bottom:5px; width:195px;}/*colonne de droite*/
#troisCol #leftnav { position:relative; float:left; margin-bottom:5px; width:195px;}/*colonne de gauche*/
/**************************************************************************************************************/
/* ------------------- Box -------------------- */
/*definit le style des modules*/
.box { background-color:#FFFFFF; border:1px solid #000000; position:relative; margin:0px; padding:0px; margin-bottom:10px; border-color:#000000; border-style:solid; border-width:1px; }
.box h2 { color:#000000; margin-left:10px; margin-right:10px; margin-top:0px; margin-bottom:0px; } /*titre de la boite*/
.box-titre { position:relative; background-color:#FDEBC1; border-width:0px 0px 0px 0px; border-color:#000000; border-style:solid; padding:0px;
text-align:center; }/*div contenant le titre*/
.box-content { overflow:auto; padding:2px 5px; }/*contenu du module*/
.box-content p { margin:5px 0px 5px 15px; padding:0px; }/*paragraphe*/
.box-content ul { margin:5px 0px 5px 15px; padding:0px; }/*liste*/
.box-content li { list-style:square; color:#b6b6b6; margin:5px; padding:0px; }/*élément d'une liste*/
/* ------------------entete ---------------------*/
#header { text-align:center; border:1px solid #666666; margin-bottom:5px; position:relative;}/*div contenant l'en-tête du blog*/
#top { padding:5px; background-color:#FDEBC1; color:#FFFFFF; }/*en-tête du blog*/
#top h1 { padding:0px; margin:0px; color:#FFFFFF;}/*titre du blog */
.topLien{text-decoration:none;}/*lien de l'entête vers la home du blog */
.topLien:hover {text-decoration:underline;}/*lien de l'entete vers la home du blog survolé */
/* ---------------------Bas de page----------------*/
#footer { margin-top:10px; background-color:#FFFFFF; position:relative; border:1px solid #000000; }/*pied de page du blog*/
#footer p { margin:0px; padding: 10px; }/*paragraphes du pied de page*/
.basLien{ text-decoration:underline;}
.basLien:hover { text-decoration:underline; }
/* ---------- Recherche ----------------------- */
#Recherche { padding:0px; }
#WForm { margin:0px; border:solid 1px #D8D7D7; padding:10px; background: #F3F7FC; }
#WForm input { border:solid 1px #D8D7D7; font-size:100%; background:#f4f4f4; color:#5675A4; text-align:center;}
#WForm input:hover { border:solid 1px #5675A4; background:#fff; }
.RNum { font-weight:bold; }/*numéro du resultat*/
.RDesc { padding:10px; }/*résumé du resultat (premières lignes de l'article)*/
.ROut { font-style:italic; color:#A0B8CB; }/*domaine auquel appartient le résultat*/
.RSize { color:#BFBFBF; }
a.RTitle { text-decoration:none; color:#00275E; }/*titre du resultat*/
a.RTitle:hover { text-decoration:none; color:#834141; }/*titre du resultat survole*/
#GGResults { text-align:left; margin:0px; color:#000000; }/*nombre de resultats de la recherche*/
.Result1 { padding:4px; background:#F7FAFD; }/*résultat style 1*/
.Result2 { padding:4px; background:#FBFBFB; }/*résultat style 2*/
/*------------------- Articles ----------------------------------*/
.article { margin-top:0px; padding:0px; margin-bottom:5px; }/*style general d'un article (en-tête texte et pied)*/
.article p { padding:0px 0px 5px 5px ;margin:0px; }/*tous les paragraphes composant un article*/
.contenuArticle { margin:1px;}/*style du texte d'un article*/
.Date { margin-right:10px;}/*style de la date affichée dans l'en-tête de l'article*/
.Option { padding:3px 0px; border-top:1px solid #808080; width:100%; text-align:right; font-size:85%; color:#808080;}/*style du pied de l'article (publié par, categorie,
commentaire,recommander)*/
.barreHautArticle {padding:0px 0px 5px 0px; margin:0px; width:100%; background-color: #C9E3ED;}/*en-tête du blog contient la date*/
.categorieArticle {} /*catégorie de l'article*/
.categorieArticle a { text-transform:lowercase;}/*lien sur la catégorie de larticle*/
.categorieArticle a:hover { text-transform:lowercase;}/*lien survolé sur la categorie de larticle*/
.titreArticle { text-decoration:none;}/*lien sur le titre de l'article*/
.titreArticle:hover { text-decoration:underline;}/*lien survole sur le titre de l'article*/
#articleSeul {} /*style d'un article lors de l'affichage de l'article avec commentaires/trackbacks*/
/*--------------------Liste des articles-------------------------*/
.listArticles { margin-top:0px; margin-bottom:10px; border:1px solid #666666; background-color:#FFFFFF;}/*style d'un article*/
.resumeArticle { background-color:#F9F8FA; border-top:1px solid #F4F4F4;}/*style du résumé d'un article*/
/*--------------------Commentaires---------------------------- */
.h2commentMessage {color:#3366CC;}
.comment { }
.comment hr { }
.linkcomment { font-size:130%; color:#0099FF;}/*lien d'ajout d'un commentaire*/
.commentMessage { padding:5px; border:1px dotted #999999; background-color:#FCFEFE; margin:0px;}/*texte d'un commentaire*/
.commentOption { text-align:right; font-size:85%; color:#808080; margin-bottom:10px;}/*infos sur le commentaire auteur site...*/
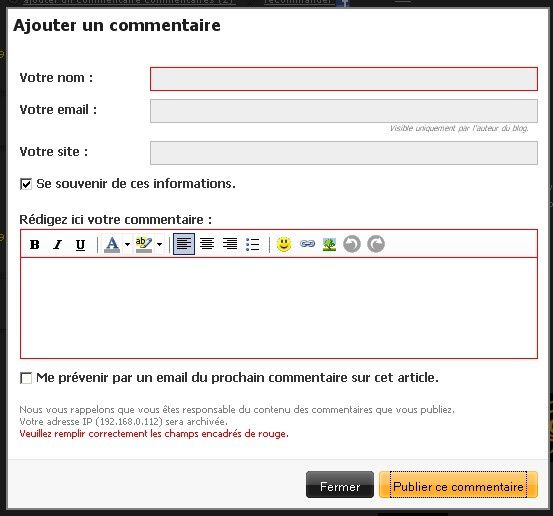
/*---------------formulaire de saisie d'un commentaire--------------*/
#formComment label { width:70px; } /*texte associé aux champs de saisie*/
#formComment input { background-color:transparent; border:1px solid #000000;}/* boutons, champs texte */
#formComment textarea { background-color:transparent; border:1px solid #000000;}/*zone de saisie de texte*/
/*-------------------trackback----------------------------------*/
#addTrackback { border:1px dotted #999999; background:#FFF8D7; padding:5px;} /* cadre donnant l'adresse de trackback*/
.affTrackback { padding:5px; border:1px dotted #999999; background-color:#FCFEFE; margin-bottom:10px;}/**/
.affTrackback h2 { color:#FDEBC1;}/**/
.linkTrackback { font-size:130%; color:#0099FF;}/*lien vers la fenêtre d'ajout de trackback */
.h2Trackback { color:#3366CC;}/**/
/*-----------------fenêtre d'ajout d'un trackback---------------------*/
#divTrackBack{}/*style général*/
#divTrackBack input { background-color:transparent; border:1px solid #000000;}/*champs de texte bouton*/
#divTrackBack textarea { background-color:transparent; border:1px solid #000000;}/*zone de saisie de texte*/
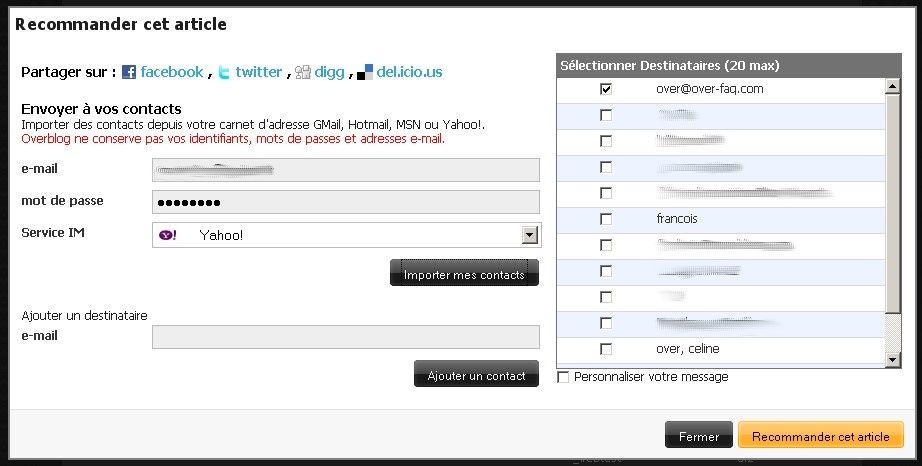
/*-------------------fenetre de recommandation---------------------------*/
#divRecommander {}/*style general*/
#divRecommander span { font-size:larger; color:#FFCCCC;}
#divRecommander legend { font-size:larger;}/*texte du cadre*/
#divRecommander fieldset { padding:3px; margin:5px; background:#F9F8FA;}/*conteneur des champs*/
#divRecommander input { background-color:transparent; border:1px solid #000000;}/*champs de texte bouton*/
#divRecommander textarea { background-color:transparent; border:1px solid #000000;}/*zone de saisie de texte*/
/*-----------------Newsletter-----------------------------------*/
#divNewsletter h2 { text-align:center; font-size:12pt;}/*titre de la page*/
#divNewsletter input { background-color:transparent; border:1px solid #000000;}/*champs de texte checkbox*/
#divNewsletter .newsletter {}/*texte des checkbox */
/* ---------------------Calendrier--------------------------------- */
.calendarTop1 { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10px; font-style: normal; color:#FFFFFF; font-weight: bold; background-color:#F92E00;}
/*en-tête*/
.calendarToday1 { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10px; font-weight: bold; color:#FFFFFF; background-color:#F92E00;} /* Aujourd'hui */
.calendarDays1 { width:50px; height:15px; font-family:Verdana, Arial, Helvetica, sans-serif; font-size: 10px; font-style: normal; color:#000000; background-color: #FFFFFF;
text-align:center;}
.calendarHeader1{ font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10px; background-color:#F92E00; color:#FFFFFF;} /* lettre de la semaine */
.calendarTable1 { background-color:#F4F4F4;border:0px solid #5675A4} /* contour du calendrier */
/*-----------------------Pagination-------------------------*/
.pagination { color:#000000; }
.pagination a {} /*Liens*/
.pagination b{ } /*Page courante*/
/*------------------------Divers-----------------------------*/
.cleaner {clear:both;}
/*-----------------------elements communs à l'accueil et aux pages d'un album------------------------------*/
#bodyAlbum{ background-color:#FFFFFF;}/*style général de la page de l'album*/
#generalAbum{width:100%;} /*div contenant tout l'album peut être utilisé à la place de bodyAlbum*/
.topAlbum{}/*entete de l'album contient l'en-tête du blog*/
#enteteAlbum{ width:100%; border:1px solid #222222; background-color:#666666; font-size:130%; color:#FFCC99;}/*ligne sous l'en-tête du blog contient les liens vers les albums*/
#enteteAlbum a {color:#FFFFFF; text-decoration:none;}
#enteteAlbum a:hover {color:#FFFFFF; text-decoration:underline;}
.lienAlbum {text-decoration:none;}
.lienAlbum:hover{text-decoration:underline;}
#piedAlbum{ width:100%; text-align:center; margin-top:5px;}/*pied de page de l'album*/
.h2Album { text-align:center; font-size:12pt; color:#000000;}/*titre de l'album/la photo*/
.topLienAlbum{text-decoration:none;}/*lien vers un album*/
.topLienAlbum:hover{}/*lien survols*/
/*-------------------------------Accueil album------------------------*/
#centreAccAlbum{}/*contient les thumbnails de l'accueil de l'album (non utilisé)*/
.AccAlbum{ text-align:center;}/*contient les thumbnails de l'accueil de l'album*/
.thumbAccAlbum { display:inline; margin:5px;}/*div contenant une miniature*/
.thumbAccAlbumimg { padding:5px 0px;}/*miniature*/
/*-----------------------Album photo--------------------------*/
.nomPhotoAlbum { font-size:large; color:#FFCC66; text-align:center;}/*nom de la photo affichée*/
.quickNavAlbum{margin:0px; padding:0px; background-color:#FFCC99; border:1px groove #666666; width:100%; text-align:center;}/*liens de navigation rapide (précédent suivant retour)*/
.quickNavAlbum a {text-decoration:none;} /*liens de la navigation rapide*/
.quickNavAlbum a:hover {text-decoration:underline;}/*liens survolés de navigation rapide*/
.precAlbum{ float:left; text-decoration:none; position:relative; padding:0px; margin:0px;}/*liens et titre photo précédente*/
.suivAlbum{ float:right; text-decoration:none; position:relative; padding:0px; margin:0px;}/*liens et titre photo suivante*/
.retourAlbum{ position:relative; text-decoration:none; padding:0px; margin:0px auto; width:6em;}/*liens de retour album photo*/
#centrethumbsAlbum{ background-color: #666666;}/*contient les miniatures de l'accueil de l'album (non utilisé)*/
.thumbsAlbum {background-color: #666666; padding:2px; width:550px; margin-right:auto; margin-left:auto;}/*miniatures de l'album contient toutes les miniatures*/
.thumbAlbum { display:inline; margin:3px;}/*div contenant une miniature*/
.thumbAlbum img { border:1px solid #FFFFFF;}/*miniature*/
.thumbCouranteAlbum { display:inline; margin:3px;}/*div contenant la miniature de la photo courante*/
.thumbCouranteAlbum img { border:3px dashed #FFCC99;}/*miniature de la photo courante*/
#photo{ text-align:center; }/*div contenant la photo courante*/
#photo img {margin: 0px auto; border:1px solid #333333; border-bottom:0px solid #FFFFFF;}/*photo courante*/