19 septembre 2007
3
19
/09
/septembre
/2007
14:50
Autoriser ses commentaires est la base du blogging. en effet, cela permet à vos visiteurs de communiquer avec vous. Il faut en plus configurer les liens et la modération. Petit tour de toutes ces
options.
Autoriser les commentaires sur un blog
Dans "Configurer > Options Globales > Modération", il faut cocher la case "Activer les commentaires" puis valider.
La case "Bloquer l'option à partir de (x) commentaires postés" doit être à 0, SAUF pour limiter le nombre de commentaire par article.
Autoriser les commentaires sur un article
Dans "Publier", sur l'article concerné, il faut "cliquer ici pour toutes les options" (en bas). Puis cocher la case "autoriser les visiteurs à réagir" avant de publier.
Ajouter les liens pour qu'on puisse ajouter les commentaires
Dans "Configurer > Mise en page", il faut cliquer sur le marteau de la zone articles.
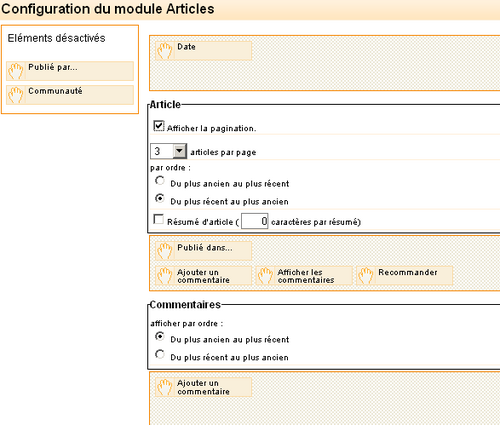
Dans la fenêtre qui s'ouvre, il faut configurer les liens des commentaires.
Exemple de configuration:

Attention, en mode avancé, cette manipulation doit être effectuée dans l'onglet accueil ET dans l'onglet articles.
Modérer les commentaires sur un blog
Dans "Configurer > Options Globales > Modération", il faut cocher la case "Modérer les commentaires".
Accepter les commentaires modérés
Dans "Publier > Commentaires > Commentaires à modérer", il faut lire les commentaires et les valider à l'aide de la croix rouge.
Mettre une réponse à un commentaire à modérer l'autorise automatiquement.
Autoriser les commentaires sur un blog
Dans "Configurer > Options Globales > Modération", il faut cocher la case "Activer les commentaires" puis valider.
La case "Bloquer l'option à partir de (x) commentaires postés" doit être à 0, SAUF pour limiter le nombre de commentaire par article.
Autoriser les commentaires sur un article
Dans "Publier", sur l'article concerné, il faut "cliquer ici pour toutes les options" (en bas). Puis cocher la case "autoriser les visiteurs à réagir" avant de publier.
Ajouter les liens pour qu'on puisse ajouter les commentaires
Dans "Configurer > Mise en page", il faut cliquer sur le marteau de la zone articles.
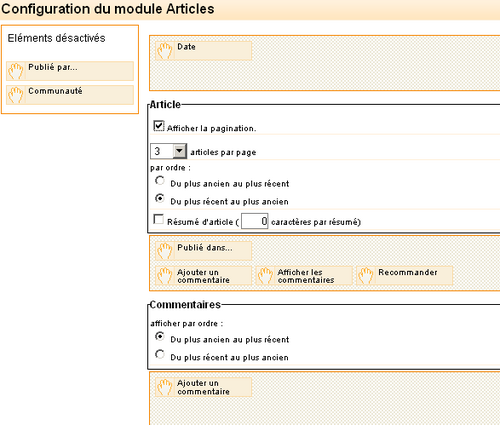
Dans la fenêtre qui s'ouvre, il faut configurer les liens des commentaires.
Exemple de configuration:

Attention, en mode avancé, cette manipulation doit être effectuée dans l'onglet accueil ET dans l'onglet articles.
Modérer les commentaires sur un blog
Dans "Configurer > Options Globales > Modération", il faut cocher la case "Modérer les commentaires".
Accepter les commentaires modérés
Dans "Publier > Commentaires > Commentaires à modérer", il faut lire les commentaires et les valider à l'aide de la croix rouge.
Mettre une réponse à un commentaire à modérer l'autorise automatiquement.




